15 Eye-Catching Website Color Schemes and How To Use Them
Color is one of the most powerful tools in a web designer’s toolbox. It can draw attention, convey meaning, and spark desire—all while driving conversions and building customer loyalty.
A excellent color scheme is especially significant in ecommerce website design, where you must communicate information quickly and expressively to turn casual browsers into committed buyers.
Ahead, discover 15 ecommerce website color schemes and tips for choosing a palette for your website.
What is a website color scheme?
Website color schemes are carefully chosen palettes that define a site’s visual identity. Typically featuring three to five main colors, schemes are applied across all elements, from backgrounds to buttons. Designers select these combinations to evoke specific moods, make visual balance, and reinforce branding.
Business owners, designers, and developers collaborate on color selection, considering factors like industry norms, target spectators preferences, and color psychology. When done correct, a color scheme becomes integral to a website’s achievement, communicating the brand’s essence and enhancing the overall user encounter.
Why is your website color scheme significant?
In most cases, a well-developed website color scheme will accomplish two goals: creating a powerful brand identity and driving conversion.
Builds brand identity through color
Colors convey meaning and information about the brand while creating uniformity across different products on the website. Research shows that color can boost brand recognition by up to 80%.
Based on color hypothesis, designers merge hues that evoke the correct emotions for a brand. The outcome is an appealing combination that communicates the brand’s identity to browsers.
Drives conversions with strategic color choices
Accent colors most easily drive conversion. Data from 2024 shows that 85% of people claim color significantly influences what they buy.
Accent colors use contrast to highlight specific products and provide powerful directional cues—such as pointing toward a page’s CTAs and Buy buttons. discover accent colors using a color wheel. The complementary color directly across a color wheel from your primary color stands out on a web page and draws the user’s eye.
15 attractive ecommerce website color schemes
- Autumnal
- Vibrant neon
- Festive yet modern
- Vintage neutral
- chilly-toned and retro
- Slate and ivory
- Soft and warm
- Lively mint
- Cozy complementary
- Subtle white
- Urban neutral
- Bold black and gold
- Playful pastel
- Coastal
- Bold and grounded
Here are 15 real-globe website color schemes to inspire your brand’s distinctive color palette:
1. Autumnal

This autumnal theme mixes deep plum with forest green to make a connection to nature, which reflects tentree’s brand. Combined with warm beige and soft olive green colors, it feels calming yet ready for expedition.
2. Vibrant neon

Magic Spoon’s color palette emphasizes high vigor, boldness, and fun, aligning with its playful childhood cereal theme. The deep purple sets a bold and vibrant tone, with neon pink, luminous yellow, and lime greens that make thrill and provide off a youthful vibe.
3. Festive yet modern

The Outrage’s color palette blends a powerful, modern feel with festive, holiday warmth. The bold blues and greens pair well with the cheerful reds and whites, delivering a lively, celebratory aesthetic rooted in activism and throng engagement.
4. Vintage neutral

This website color scheme sports muted tones and natural hues to make a serene, vintage-inspired mood for shoppers. Adorned Vintage’s brand, which focuses on feminine, timeless fashion, aligns perfectly with earthy tones set by soft cream, pastel beige, and light green.
5. chilly-toned and retro

Beefcake Swimwear’s website color scheme nails the blend of outdoor fun and nostalgic elegance. Deep forest green and muted dim blues accented with rust red and neutral sand capture the essence of vintage swimwear in a natural setting.
6. Slate and ivory

Silk & Willow’s website colors express a high-complete, vintage-inspired aesthetic. They blend dim, dramatic tones like charcoal slate with soft ivory to make a dramatic, high-contrast, and luxurious palette. Creamy whites and earthy tones also lend a natural and grounded feel that is timeless and inviting.
7. Soft and warm

The soft, warm palette that Kulala uses combines soft amber yellow and deep night red to make a calming ambiance. Muted lavender and dim navy blue add a soothing tone, while vibrant orange accents draw the viewer’s attention.
8. Lively mint

Cocofloss’s color scheme strikes a equilibrium between freshness and fun. The refreshing mint green and calming aqua blue provides a tidy, spa-like feel. Playful pops of luminous yellow and soft peach add warmth and vigor.
9. Cozy complementary

The use of warm tones like blush pink and deep forest green creates a cozy, inviting mood for this apparel collection. The soft pink backdrop keeps the focus on the clothing, while the bold pops of red and yellow add playful vigor to the imagery. The color combination of muted neutrals and vibrant accents provides a balanced yet eye-catching aesthetic that reflects Sundry’s way to casual, comfortable style.
10. Subtle white

Truvelle Bridal is all about straightforward, tidy, elegant wedding dresses, and its color scheme of whites, taupes, and grays reflects that. With muted neutrals and soft tones, this color palette lets the brand narrative and products shine.
11. Urban neutral

Velasca’s palette is defined by warm, neutral tones and deep, sophisticated hues. The architecture features soft terracotta and beige walls, creating an inviting, classic European backdrop of elegance. The model’s olive green jacket and navy sweater add a muted, earthy contrast that complements the surrounding colors.
12. Bold black and gold

A bold color scheme for a bold product. BLK & Bold’s use of black conveys sophistication and authority, with vibrant gold accents that add a sense of luxury. tidy whites and subtle grays provide a crisp, soft, minimalist feel that helps the website elements stand out.
13. Playful pastel

This website color palette blends fresh pastels with hints of glamor, creating an inviting and feminine feel. Mint green, blush pink, and golden champagne provide a playful, yet luxurious vigor that captures Beauty Bakerie’s focus on beauty and fun.
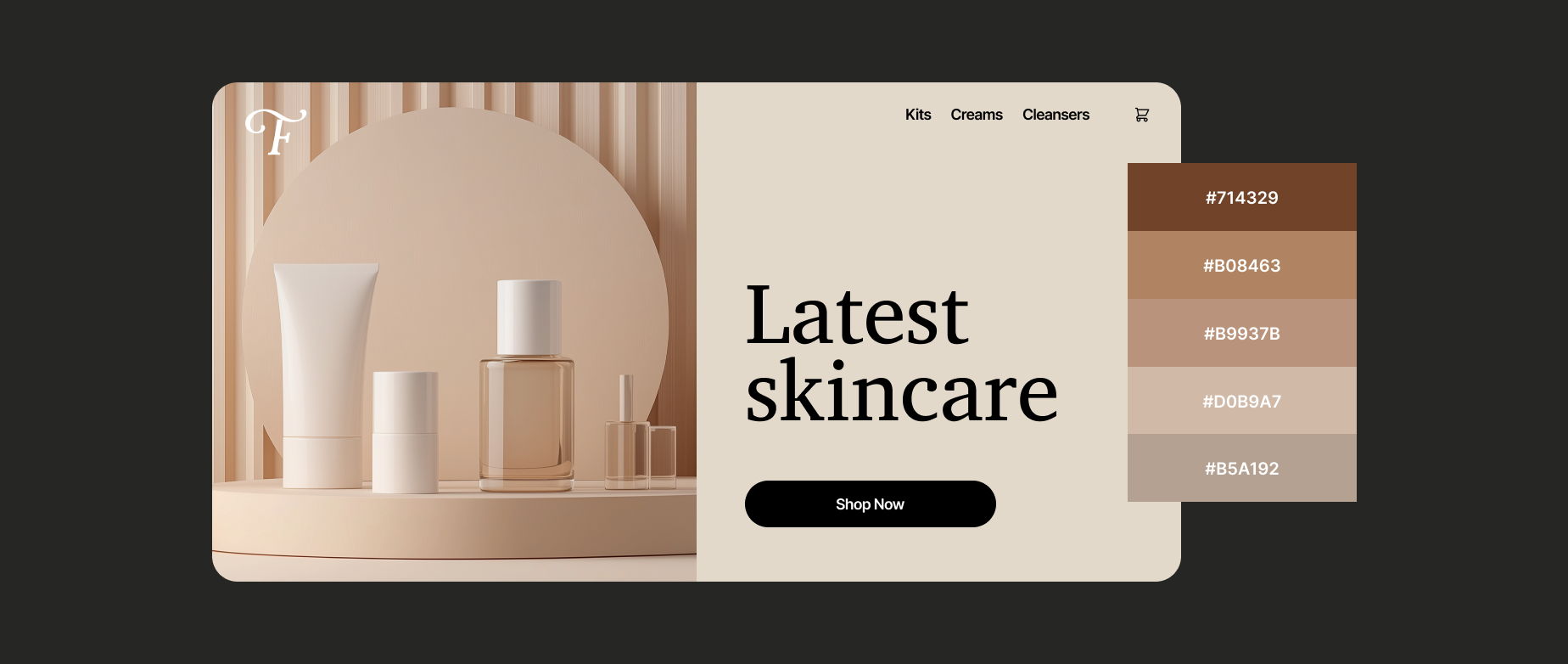
14. Coastal

The Tofino Soap corporation website sports soft, beach-inspired hues with natural, earthy tones. Sky blue, warm beige, and earthy brown interplay to evoke calmness, purity, and a connection to nature. These colors perfectly complement the product’s focus on natural, eco-amiable skincare.
15. Bold and grounded

Fly by Jing brings together bold, electric hues with earthy, grounding tones that reflect its flavorful products. Vibrant magenta and orange lend a playful vigor, while deep greens and purples add richness and depth. The palette is designed to instill a sense of thrill and urgency to try the brand’s famous chili sauces.
How to choose the correct website color scheme
- Reflect on your brand identity
- Choose a primary color
- Select secondary colors
- Determine your background color
- Choose a typeface color
Building a color scheme requires a methodical way. Here are the steps to pursue to construct out your website’s color scheme:
1. Reflect on your brand identity
Before choosing any colors, first consider your brand and offerings and how colors might reflect your mission or worth proposition.
For example, a fitness brand might identify its core values as energetic, health-concentrated, and motivational. To appease a target spectators of health-conscious millennials, a color scheme could involve trendy, vibrant, high-vigor colors like yellow, orange, or green.
inquire these questions to interrogate the core of your brand::
- What three to five adjectives best describe your brand? Is it innovative, traditional, eco-amiable, luxury-oriented, or household-concentrated?
- Who are you trying to reach? What colors do they tend to respond to? What colors might turn them off?
- What emotions do you desire people to feel when they ponder about your brand?
📚 discover: What Is Brand Identity? 6 Key Elements
2. Choose a primary color
Research the emotions associated with different colors, or the hypothesis of color psychology. For example, warm colors (reds, oranges, yellows) are energetic and attention-grabbing, while chilly colors (blues, greens, purples) are often more calming and professional.
Analyze what colors your competitors use. You might desire to align with industry standards or deliberately stand out. Once you’ve chosen a color, experiment with different shades and tints to discover the perfect match for your brand. For example, you may decide on blue as your primary color, but your color palette will differ wildly depending on whether you choose a light, icy blue or a deep indigo.
3. Select secondary colors
Secondary colors work in balance with your primary color to complete the color scheme. There are a few color balance rules that can navigator your selection if you’re not working with a designer who already knows them:
- Complementary colors. Colors opposite each other on the color wheel (e.g., blue and orange).
- Analogous colors. Colors next to each other on the color wheel (e.g., blue, blue-green, and green).
- Triadic colors. Three colors equally spaced on the color wheel (e.g., red, yellow, and blue).
Stick to one or two secondary colors. You can use up to five colors max, but be cautious, as too many colors can be overwhelming.
💡 Tip: Use a color palette generator like Adobe Color to make a website color scheme for your brand.
4. Determine your background color
Your background color sets the stage for all other elements on your website. The objective is to highlight your content without overwhelming it.
Many brands use light background colors to express cleanliness and ease of browsing. Softer, toned-down backgrounds tend to be easier on the eyes, too, but that’s not a challenging-and-quick rule. Some brands use darker backgrounds because it creates a better encounter for their particular buyers.
Place sample content on your background to ensure it doesn’t overshadow your actual information.
5. Choose a typeface color
Last but not least, choose your text color. This color should be highly contrasted with your background color for readability purposes. Check your options with WebAIM’s Contrast Checker to ensure you’re conference web accessibility standards.
Use the same text color throughout your site for body text. You can use different colors for headings or special text, but be consistent with these as well.
make better browsing experiences with the correct color scheme
Choosing your website is an ongoing procedure. Don’t be afraid to experiment with different combinations and get customer feedback to discover the correct fit. Your colors should work together to make a cohesive and appealing website that represents your brand on the internet.
Website color scheme FAQ
What is the most eye-catching color?
luminous, saturated hues like red, yellow, and orange typically catch the eye most effectively. However, a color’s ability to stand out depends largely on its contrast with surrounding elements and the overall visual context.
What is the best color scheme for a website?
The best color scheme for a website depends on its purpose, the target spectators, and the overall design aesthetic. Generally, lighter and softer colors (like a light blue background) are calming and inviting, while darker and vibrant colors (like royal blue and lime green) provide more vigor and thrill. It is also significant to consider how colors interact with one another and how they will appear on different devices.
What are the seven major color schemes?
- Monochromatic. Tonal variations of a single color.
- Analogous. Colors next to each other on the color wheel.
- Complementary. Colors opposite each other on the color wheel.
- Split Complementary. A base color complemented by the colors next to its complementary color on the color wheel.
- Triadic. Three colors equally spaced around the color wheel.
- Tetradic. Complementary pairs of colors.
- Square. Four colors equally spaced around the color wheel.
What is a website color scheme?
A website color scheme is the combination of colors used on a website. The color combinations are usually chosen to reflect the brand or corporation and make a unified look and feel. They are typically chosen for their contrast, vibrancy, and ability to work together to make a cohesive look.
Which is the best background color for a website?
The best background color for a website will depend on its purpose and design. Generally, a neutral color such as white or light gray is a excellent alternative, as it can make a tidy and modern look. If a more dynamic background color is desired, blues, greens, and other softer colors can provide a more inviting feel.




Post Comment