Ecommerce Website Features: 9 Essentials for Every Shop
- In 2014, I founded MOTE agency with Rembrant Van der Mijnsbrugge. Specializing in ecommerce, we partner with clients at every stage of their brand journey—from initial market strategy and brand identity to design, development, and marketing—always with a focus on sustainable growth. Across my 15 years of ecommerce web design experience, I’ve shaped the strategies of clients ranging from independent brands to Fortune 500 companies. I’m excited to share the web design tips and advice I’ve gathered throughout my career.
Good ecommerce website design isn’t about creating a site that sells your product to every single visitor. It’s about creating a website that catches the attention of your ideal customer and gives them the confidence they need to make an informed purchase.
Certain features can give your customer the information they need while prioritizing a clean and intuitive user experience throughout the sales funnel. Read on to learn more about those ecommerce website features that every online shop needs.
9 essential ecommerce website features
- Homepage
- Mobile site
- Navigation
- Search bar
- Product pages
- Collection pages
- About page
- Filtering
- Wish list
A successful ecommerce website does these things:
- Showcases your products.
- Communicates your brand values.
- Invites visitors to connect with your brand on a deeper level.
Here are some of the core ecommerce website features that can help you accomplish those goals:
1. Homepage
The homepage is often the initial touchpoint of a brand. Statistically speaking, homepages also have the highest bounce rates. So, if you can encourage someone to spend more time on your homepage, you have a much higher chance of making a sale.
When anyone lands on your site, they’re going to make all kinds of assumptions about your brand based on the information you present. With homepage design, you have an opportunity to sculpt your brand narrative right from that first impression.
Even a one-sentence introduction about your brand can guide your narrative. For example, if one of your brand values is sustainability, this is a great opportunity to showcase it. Another way to approach this narrative is to ask: “What differentiates my brand from competitors?” Then weave your answer into your homepage copy.
Whichever approach you take toward introducing your brand on the homepage, make sure you give visitors a clear idea of what your brand is all about. That will go a long way toward building brand trust with your audience.

2. Mobile site
Recent data shows mobile commerce is on the rise, accounting for almost 80% of ecommerce site visits and 66% of online orders in 2023. With numbers like those, you can’t afford not to prioritize a mobile version of your ecommerce site.
The best approach to mobile website design depends on your business goals and target audience. For example, the majority of luxury clothing reseller Justin Reed’s clients come from mobile or even social media. Knowing a user might land on the site via an app like Instagram, the site has a mobile-first design, with the menu navigation on the left-hand side. Instead of creating a separate desktop version with navigation at the top of the page, the Justin Reed team opted for a single navigation style, so that users only have to learn one layout.

3. Navigation
The goal of website navigation design for ecommerce websites is to create a funnel that allows customers to find what they’re looking for in as few clicks as possible. Some users will be on a mission, whereas others want to spend a little bit more time browsing.
You can cater to both types of visitors using different navigation elements—menus, collection pages, filters, and search. Even within something as simple as a site menu, you have lots of options for prioritizing product discovery.
For example, jewelry designer Jackie Aiche went with a mega menu, which features the ability to add either text-based or image-based links. The main categories that link to the corresponding collections are front and center. But within the jewelry drop-down, there is a single image that adds a bit of branding and calls out to the new arrivals collection without detracting from the navigation experience.
With this approach, if someone knows exactly what they want—say, to commemorate an occasion by buying themselves a gemstone necklace—they can open the menu and get to this site’s gemstone necklace collection in only one click. Or if they want to be romanced a little bit, they can search other curated sections like bestsellers or new arrivals. Either way, both approaches to navigating a rather large inventory ensure that customers can find and purchase their ideal products as quickly as possible.

4. Search bar
Today’s customers expect searchable ecommerce sites. A functional search bar will keep visitors on your site longer and prevent them from resorting to an outside search engine to find what they’re looking for. A key element of your website’s search bar should be predictive search functionality. Anticipating what a customer is trying to type into the search bar is a common best practice across the web that helps improve your site’s user experience (UX).
All Shopify themes include predictive search by default. To make changes to search behavior from your Shopify admin, go to Online Stores > Themes and select Customize. If you want to add advanced search features, like the ability to filter a search by multiple categories, download the Shopify Search & Discovery app.

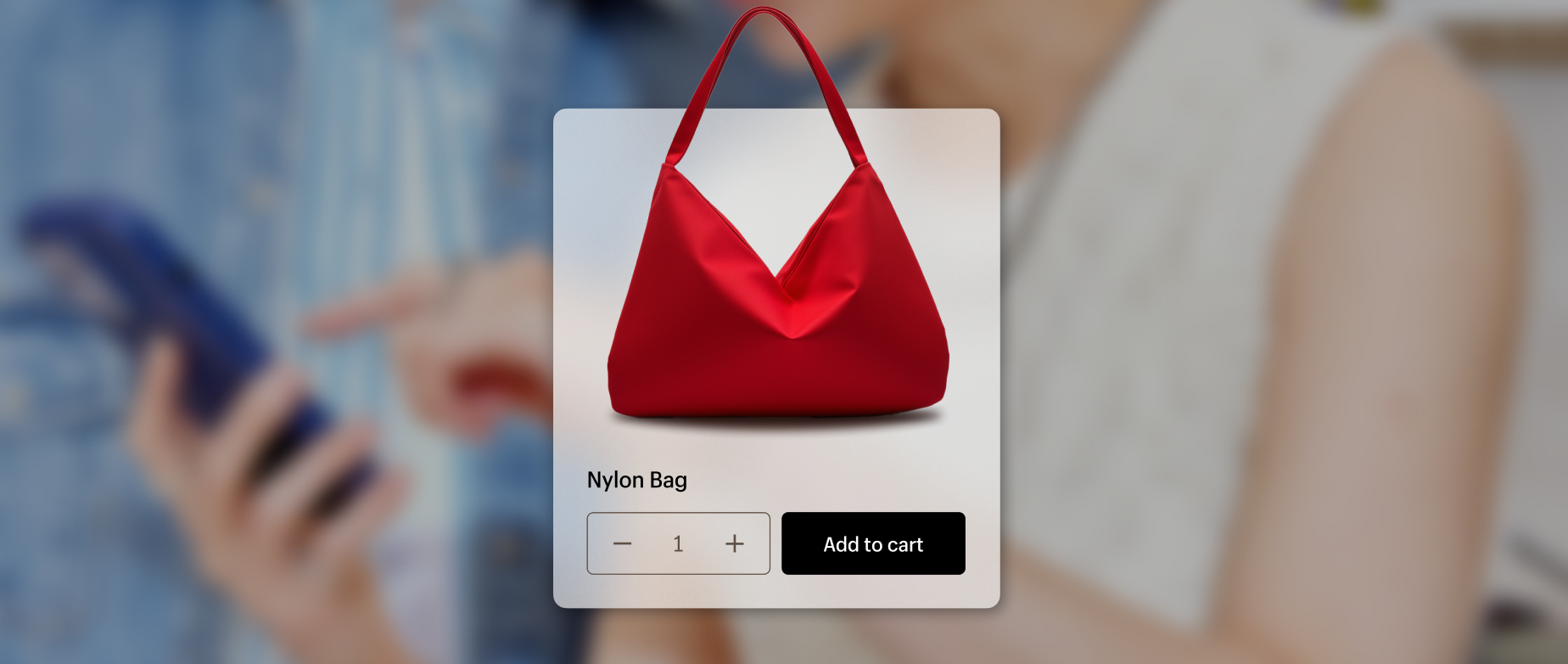
5. Product pages
When designing product pages, focus on what’s going to help customers feel confident in their purchase, without overwhelming them with information. For example, someone might want to understand more about your shipping and return policy before making a purchase, but that doesn’t necessarily mean those policies need to be on every single page. Focus on a hierarchy of information: surfacing the most important information first, then including secondary and tertiary information within close reach.
At minimum, your product page should contain product photos, a clear product description, the price, and a Buy button. Depending on the type of product, your product page may require additional information, like a size chart for clothing. But since the size chart isn’t necessarily the first thing the customer will need to see, you can share that information within a collapsible field or link.
6. Collection pages
A collection page is a home for multiple product pages that have something in common, such as new arrivals or a product category. The design of your collection page depends on the size of your inventory.
If you have a single product or a very curated assortment of products (e.g., fewer than six products), your collection page is going to be all about showcasing each of those products and giving a bit more context on each one of them before zooming into the detailed product page. Alternatively, if you have an inventory of dozens or more products, advanced filtering ensures that someone who lands on a collection page can drill down and narrow the results so they can more efficiently find what they need.
If you’re building your site using a Shopify theme, it’s easy to play around with the number of products per row and the level of filtering to find the right layout for your store.
7. About page
The goal of a homepage is to get visitors excited about the brand and start to build a more emotional connection with them. To provide a deeper dive into your brand’s mission and story, you should always give your site an About page as well. Whenever someone visits your About page, they’ll show intent that they want to learn more about your brand, which may indicate growth in your connection with your audience.
Even within a detailed About page, it’s important to map out the page in a way that presents organized, bite-sized chunks of information. For example, you might create one section about your founder story and another that highlights how you make your products.

8. Filtering
If your inventory is on the larger side, product filters can be incredibly helpful. For example, Justin Reed is a luxury resale website with a lot of one-of-a-kind products. With that kind of inventory, being able to really drill down and filter by a particular style or size is important, because maybe an item is only available in one size.
The Shopify Search & Discovery app allows you to customize filters both within collection pages and search results from within your Shopify admin.
9. Wish list
A wish list is an optional site feature that allows users to save their favorite products for a later date. It’s a great way to build brand loyalty by encouraging customers to buy a piece they love when they’re ready, rather than pressuring them into purchasing.
There are numerous wish list apps available on the Shopify App Store. Once you select one, you’ll be able to manage wish list functionality from within your Shopify admin.
Ecommerce website features FAQ
What are the must-have features of any successful ecommerce store?
An ecommerce store needs to have product pages and a way to find those product pages—typically via collection pages, navigation, and search. Additional ecommerce features like advanced filtering can further enhance your online store’s success.
What ecommerce website features can I build with Shopify?
Shopify’s website templates have all the features you need to create a successful ecommerce store, including a homepage, product pages, collection pages, search, and multiple payment options at checkout. If you need more specialized features, like integration with another platform or app, you can find those on the Shopify App Store. For fully custom ecommerce website development, you can work with a web designer or ecommerce website development company.
How do I add website features to my ecommerce store?
You can easily add features to your ecommerce store from your Shopify admin. Any apps you download from the Shopify App Store will also be accessible via the admin.




Post Comment