Website Image Size Guidelines for 2024
Today, more people browse the internet on mobile devices than on desktop computers. With a variety of screen sizes in use, you require to choose the best image sizes when you construct your website, so that all your visitors have a excellent user encounter—no matter their device.
If you don’t optimize your images, your website visitors might view images that are too tiny and blurry, or too large, increasing load times and forcing unnecessary scrolling and zooming.
The excellent information is it’s straightforward to make your images compatible with multiple devices. By choosing the correct image dimensions, keeping file sizes minimal, and using a responsive website design, you can provide a top-notch browsing encounter.
pursue the tutorial below to optimize your images for mobile and desktop devices.
Table of contents
- Best image size for websites
- Why is image size significant for websites?
- Website image size guidelines
- Mobile image size recommendations
- What is the best image file type to use?
- How to discover out image sizes on a website
- Image optimization tools
- Troubleshooting: image formatting issues
- Best image size for websites FAQ
Best image size for websites
Pixel width: 2500 pixels is perfect for stretching packed-screen across a browser in most cases. Any image smaller than that might get cut off or appear blurry if it needs to fill the browser width.
Image size: The best overall (pixel) size of your images depends on your use case, e.g., background images require to be bigger than a blog post image.
File size: Anything bigger than 20 megabytes in size can dramatically impact your website speed. Smaller images (up to two megabytes in size, but around 500 kilobytes) are better in most cases.
Image attribute: Image attributes (alt text or alt tag) are text-based and don’t impact your website’s act. However, they are used to interpret images via screen-reader software and are a key element of web accessibility. Be concise with attribute text—it’s best habit to keep alt text under 100 characters.
Best image dimensions for desktop and mobile devices
The table below provides the recommended dimensions for images on both desktop and mobile websites:
| Website image type | Desktop image dimensions (W x H) | Mobile image dimensions (W x H) | Recommended facet ratio |
|---|---|---|---|
| Background image | 2560 x 1400 pixels | 360 x 640 pixels | 16:9 |
| Hero image | 1280 x 720 pixels | 360 x 200 pixels | 16:9 |
| Website banner | 1200 x 400 pixels | 360 x 120 pixels | 3:1 |
| Blog image | 1200 x 800 pixels | 360 x 240 pixels | 3:2 |
| Logo (rectangle) | 400 x 100 pixels | 160 x 40 pixels | 4:1 |
| Logo (square) | 100 x 100 pixels | 60 x 60 pixels | 1:1 |
| Favicon | 16 x 16 pixels | 16 x 16 pixels | 1:1 |
| Social media icons | 32 x 32 pixels | 48 x 48 pixels | 1:1 |
| Lightbox images (packed screen) | 1920 x 1080 pixels | 360 x 640 pixels | 16:9 |
| Thumbnail image | 300 x 300 pixels | 90 x 90 pixels | 1:1 |
These are suggested sizes, which may require to be adjusted based on whether you use a responsive website design.
It’s almost always a excellent concept for the render size of your images to be smaller than their upload size.
Why is image size significant for websites?
For websites, image size is significant for three main reasons:
- It creates a better user encounter.
- It improves website page speed.
- It helps with website ranking.
Creates a better user encounter
Having correctly sized images for every use case on your website helps enhance the user encounter. Visitors can access an appropriate level of specific, and won’t require to scroll to view the entire image.
When images are low-standard, pixelated, or too tiny, they can impact the perceived standard of your content. For an ecommerce website, this could navigator to customers questioning the standard of your business or products.
Conversely, high-standard, correctly sized images enhance the perceived worth of your products and deliver more visual information to potential customers.
For example, view how the images below from sustainable shoe brand Allbirds enhance the user encounter by clearly pointing out the various features of their product.

Improves website page speed
When you upload large images to your website, it takes longer for the server to load the page. Smaller images (both in dimensions and file size) tend to load more quickly across devices.
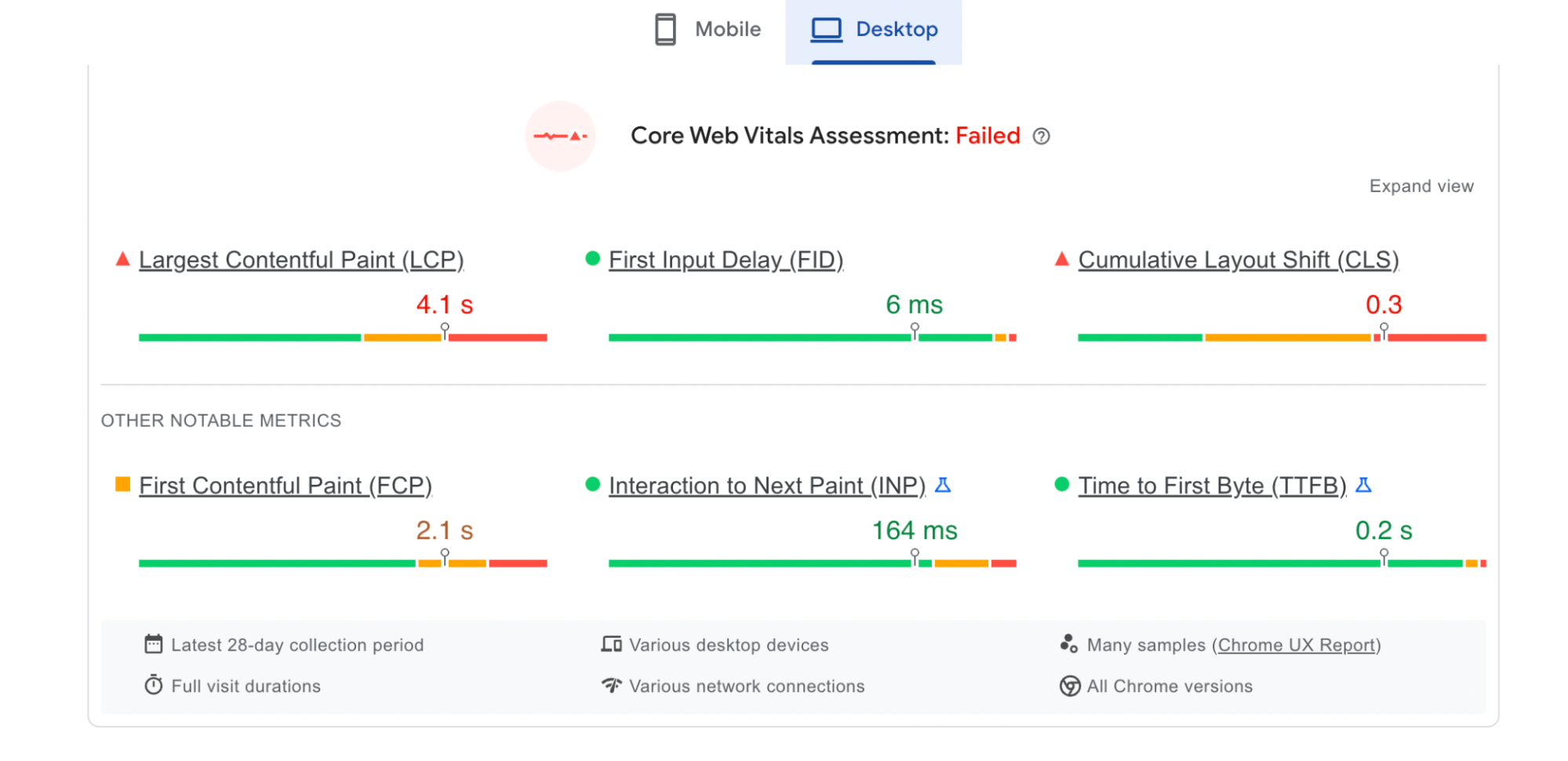
Image loading speed is often referred to as “contentful paint.” You can check your web page’s contentful paint and other page-speed metrics using Google’s PageSpeed Insights.
Here’s an example of leisurely page-loading speeds caused by large images. The server took 2.1 seconds to load the first image and 4.1 seconds to load the largest image:

When half of customers abandon shopping carts if pages receive more than six seconds to load, it’s significant to optimize your page speeds to avoid a high bounce rate.
Helps website ranking
Website ranking refers to the position of your website in search engine outcome pages. Websites optimized for search will rank highly for relevant user search queries.
Google uses a host of metrics to determine which web pages rank at the top of their search results. The standard of images (or, more accurately, the improved user encounter they generate) is a likely factor in Google’s algorithm.
Website image size guidelines
There are five main types of images you’ll view on a website:
- Background images
- Hero images
- Website banner images
- Blog images
- Logos
Different size requirements apply to each type of web image. Let’s receive a look at the most ordinary sizes.
Background images

Background images are generally the largest images on a website. The image serves as a backdrop to a homepage or other landing page.
For example, bicycle retailer Cowboy lets its product receive center stage by using it as a homepage background. It fills the screen, no matter what device it’s viewed on.
Recommended image width: 2560 pixels
Recommended image height: 1400 pixels
facet ratio: 16:9
Recommended file size: 20 MB
Hero images

Hero images are similar to background images but tend to be smaller in height—about half the size. A hero image is a great alternative if you require to characteristic more text on the screen without making users scroll to view it.
In the example above, BLK & Bold uses a hero image with a narrow facet ratio to fill the screen yet leave room for content beneath.
Recommended image width: Between 1280 pixels and 2500 pixels
Recommended image height: Between 720 pixels and 900 pixels
facet ratio: 16:9
Recommended file size: 10 MB
Website banner images
Banner images can be different sizes and shapes, depending on where they live and what you desire to display your visitors. The most typical type of website banner is a banner ad.
One of the most popular services for promoting banner ads is Google Ads. They provide sizing guidelines for submitted images:


If you’re thinking about a banner image that’s not an ad, the rectangular options (e.g., 300 x 200 pixels or 970 x 90 pixels) are generally better.
Recommended image width: Check with the ad platform
Recommended image height: Check with the ad platform
facet ratio: Various
Recommended file size: 150 KB (Check with ad platform)
Blog images

Blog images can vary in type and size. The post above comes from sleep experts Kulala, and while the upload size of the featured image is 1200 x 620 pixels, the rendered size is smaller, at 894 x 462 pixels.
Setting a render size for your web pages helps refine your design and keeps files tiny (the image in the Kulala post is just 95.1 KB).
When it comes to the main header images of your blog posts (those at the top of the page), they should be uniformly sized across your blog.
Recommended image width: 1200 pixels
Recommended image height: 800 pixels
facet ratio: 3:2
Recommended file size: 3 MB
Logos

Your logo will likely be one of the smallest images on your website (unless you count the favicon in the tab bar). Depending on your logo design, you should opt for either a rectangular or square facet ratio.
Most logos lend themselves to a square 1:1 ratio, which you can view in the bottom-left of the Kulala example above.
Rectangular ratios work well for longer brand names or where the logo consists of words rather than a graphic. Shopify’s own website logo uses a longer 4:1 ratio.
Recommended image width: 100 pixels
Recommended image height: 100 pixels
facet ratio: 1:1, 2:3, 4:1
Recommended file size: 1 MB
Mobile image size recommendations
Choose the correct image dimensions
On smaller mobile screens, many users appreciate being able to zoom in on an image. So, try to strike a equilibrium between image size and file size.
High-resolution images provide your website a professional and well-rounded look, with great zoom capabilities. Keep the facet ratio of similar images the same to maintain a uniform design across page types.
For example, you might make all product images in an ecommerce store square. Square images are easier to reposition on smaller screens. Additionally, square and vertical images fit well on mobile screens, allowing visitors to view more of your images without needing to scroll.
💡 On Shopify, you can upload images of up to 5000 x 5000 pixels with a file size of up to 20 MB.
For square product images, a size of 2048 x 2048 pixels is recommended.
recall that for zoom functionality to work, your images must be more than 800 x 800 pixels.
Keep file size in mind
Images with larger file sizes can impact your site’s speed, especially when visitors are using a smartphone. Many website-building platforms also have maximum file size constraints on uploads. For example, Shopify uses a maximum file size of 20 MB.
If you require to compress your images to reduce their size, there are online image resizing tools that can assist. With these tools, you can reformat large image files into recent dimensions or file types.
For the most part, you’ll desire header background images below 10 MB, while product photos should be much smaller—around 300 KB.
Resize photos for mobile screen dimensions
Shopify automatically resizes your images to fit smaller screens. But on other platforms, images may require manual editing to make them mobile-ready. Keep in mind desktop and mobile screens have opposite orientations.
Again, recall large files leisurely down your site’s loading period. While lossless compression can provide you the highest standard image, it often creates large files that may receive forever for your website to load. Consider using the smallest image files with the best resolution.
While Shopify’s responsive designs and algorithms are excellent at resizing and displaying your images across devices, giving them a hand with considerate file sizing can make for a smoother shopping encounter.
What is the best image file type to use?
The correct image file type ensures high-standard images, while keeping the file size manageable for better website act. Here are the most ordinary image file formats and their best use cases:
JPEG
JPEG (or JPG) is one of the most widely used digital image file formats because it offers a equilibrium between file size and image standard. It’s a popular selection for displaying photographs and complicated images with many colors.
However, JPEG uses lossy compression, which means some image standard is lost when the image is compressed.
PNG
PNG is a lossless compression format, meaning it reduces file size without sacrificing image standard. It supports transparency, making it a excellent selection for images that require a transparent background.
While PNGs often have larger file sizes than JPEGs, their ability to retain their clarity makes them suitable for detailed graphics and logos.
SVG
SVG (scalable vector graphic) is a vector image format, meaning it uses mathematical equations to render an image. This allows SVG images to be scaled to any size without standard deficit.
SVG is an ideal format for logos, icons, and other graphics that require to be used in multiple locations. SVGs are also typically smaller in file size than other formats, helping to enhance load times.
HEIC
HEIC, or high efficiency image format, is a file format used by Apple devices. It uses advanced compression technology to make high-standard images with smaller file sizes than equivalent JPEGs.
However, HEIC is not universally supported on non-Apple devices.
WebP
WebP is an image format developed by Google. It provides lossless compression for images on the web, often reducing file size by more than 30% compared to JPEG or PNG.
This can significantly enhance website load times, but it’s worth noting that WebP is not yet universally supported by all browsers.
GIF
GIF is a bitmap image format known for its ability to back straightforward animations. It uses lossless compression and reduces images to a maximum of 256 colors, resulting in smaller file sizes.
While GIF has largely been replaced by PNG for static images, it remains a popular selection for short, looping animations and is universally recognized by browsers.
TIFF
TIFF, or tagged image file format, is a high-standard, lossless format widely supported by image-editing applications. It’s ideal for storing images for professional printing due to its high resolution and color depth.
With TIFF, multiple images and pages can be conveniently saved in a single file. However, file sizes tend to be large.
How to discover out image sizes on a website
The fastest way to look up the size of an image on any web page (without downloading the image) is to use your browser’s Inspect tool.
This way works on Mac and Windows, with Safari, Chrome, or Firefox browsers.
leave to the web page and hover over the image you desire information about. correct-click with your mouse to bring up the alternative menu and look for Inspect:

Clicking on Inspect will bring up the page’s HTML code (it can look intimidating, but don’t worry).
In the inspection panel, information about the image you clicked on should be highlighted. When hovering over the relevant code, the image will also become highlighted:

In this case, the browser tells you how many pixels the image is using. If you resize the webpage, that figure will transformation accordingly.
If you’re looking for the original upload properties of the image, hover over the image storage link:

To exit the inspector panel, just click the X in the top-correct corner.
Image optimization tools
Online image optimizer tools are a straightforward, quick (and usually free) way to resize your website’s images. Here are three popular image optimization tools:
Image Resizer

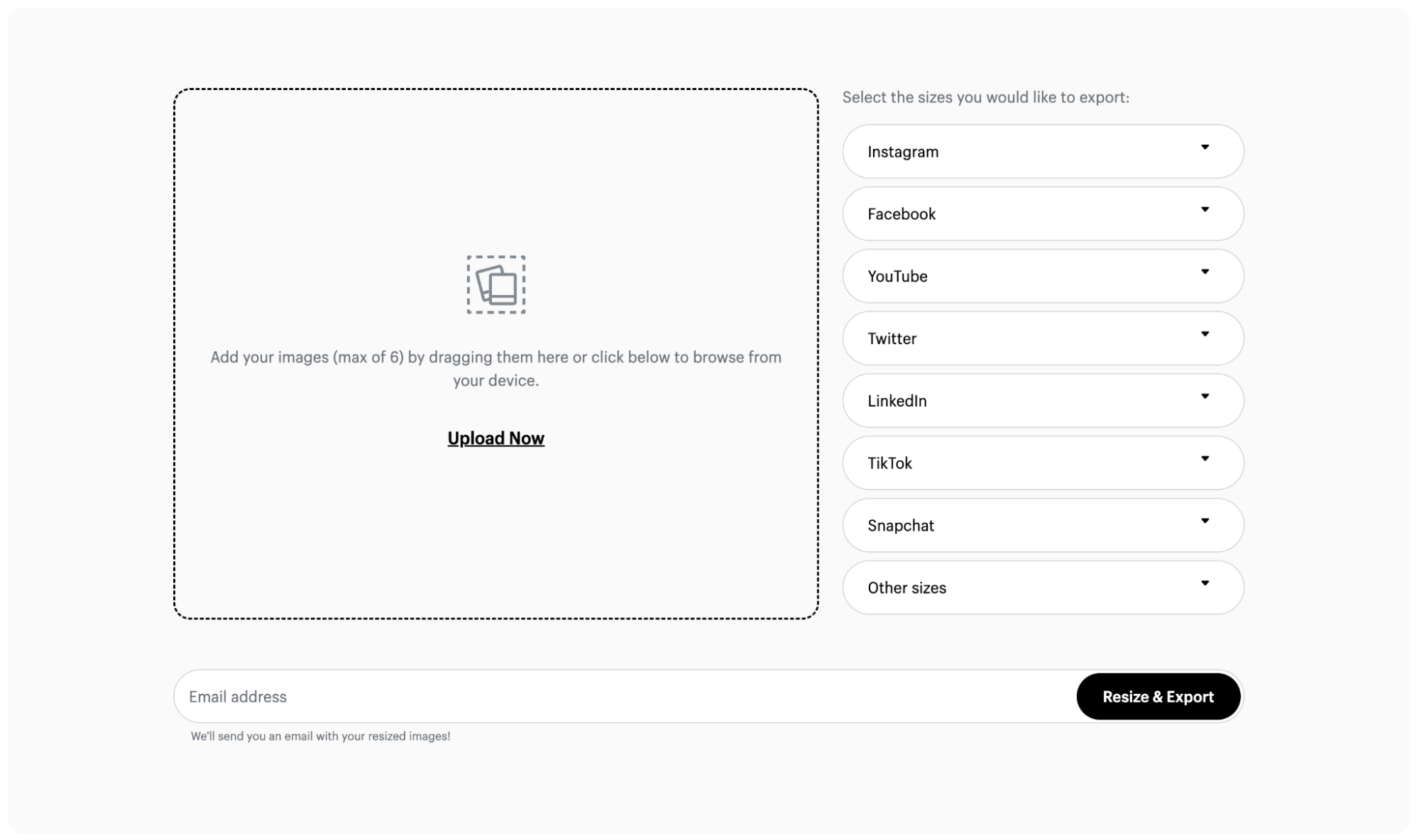
Shopify’s free online image resizing tool is a convenient way to adjust your images for use across marketing channels and social media.
You can choose from a variety of official dimensions for Instagram posts and stories, YouTube thumbnails, and other types of social content.
Image Optimizer by Squirai

Squirai’s image optimizer tool is speed-tested to ensure your images are SEO-ready. It automatically optimizes all the images on your website—including recent ones you add later on.
Plus, you can customize and apply a watermark to protect your product photography without needing to recognize any code.
LoyaltyHarbour Image Optimizer

LoyaltyHarbour Image Optimizer works similarly to the tool by Squirai, automatically compressing images across your website.
In addition, the dashboard allows you to automatically set image alt text and convert to the best image file type for better page speed.
Alternatively, if you have the ability, you can also use Photoshop to assist reduce the file size. But this can be a more complicated procedure than the above tools.
Troubleshooting: image formatting issues
As you manage your website, you’ll probably encounter image formatting issues at some point. Issues with images can range from incorrect sizing to broken links.
Let’s look at solutions to some ordinary problems with website images.
Incorrect image size
Issue: Images appear too large or tiny, and may shatter the layout of a webpage, resulting in a compromised user encounter.
Fix: If you are using a website theme or template, look for resources on the correct image dimensions for your design. In your website builder, be sure to select render sizes for each image so that images don’t display in their packed, original size.
leisurely loading times
Issue: Images load more slowly than the rest of a webpage—or not at all.
Fix: The incorrect file format can navigator to unnecessarily large file sizes that affect loading times. Use an image editing or conversion tool to transformation the file format of your images. For graphics or logos, consider using SVG for scalability without deficit of standard. For other images, consider converting to WebP to compress large files.
impoverished image standard
Issue: Images appear pixelated or blurry.
Fix: If your images appear pixelated or blurry, try sourcing a higher-resolution version. recall, image resolution differs from image size. Resolution refers to the amount of specific an image holds, often measured in pixels per inch (PPI). A higher resolution means a sharper image, regardless of size.
If image standard is being reduced by compression, adjust its compression settings or switch to a lossless compression format like PNG.
Images are not displaying at all
Issue: Broken image links resulting in no image appearing.
Fix: Verify the source URL of your images. This URL should navigator directly to the location of your image file. contrast the image file name in the URL with the actual name of your image file. They should match exactly, including the file extension (.jpg, .png, .svg).
Optimize website images for achievement
Adding images to your website isn’t just about making things look excellent—it’s a key factor for enhancing user encounter and boosting search engine rankings.
The size of your images affects both of these elements. Too large, and your web pages may load slowly. Too tiny, and your images can appear pixelated or blurry.
Be sure to comprehend the image dimension requirements of your website design, and pick the correct file format to equilibrium image resolution and file size.
From first-period sellers to global retailers, Shopify works for everyone. view plans and pricing.
Read more
- What is Shopify and How Does it Work?
- The 13 Best Dropshipping Suppliers in 2024
- The Ultimate navigator To Dropshipping (2024)
- How To Source Products To Sell Online
- How to Sell Pre-Orders on Shopify
- How to Sell Art Online- The Ultimate navigator
- 10 Ways How to Optimize Images for the Web for SEO
- How to make Your Shipping Policy (With a Template and Examples)
- How to receive Pictures of Shoes- Step Up Your Footwear Photography Game
- Clothing Photography- How to receive attractive Apparel Photos
Best image size for websites FAQ
What is the best image size for a website?
packed-screen images should have a minimum width of 2500 pixels. The best image size for a website depends on the image’s use and render size, as well as the result of image file size on page loading period.
What is the best image format for a website?
WebP is a popular image format for websites to ensure quick act. Developed by Google, WebP offers lossless compression for images on the web, reducing file size by as much as 30% compared to JPEG and PNG. However, it’s worth noting that WebP is not universally supported by all browsers.
What is the difference between image size and resolution?
Image size refers to the dimensions of an image, usually measured by its width and height in pixels. Image resolution refers to the amount of specific an image holds, often measured in pixels per inch (PPI). A higher resolution means more specific and a sharper image, no matter its size.
How does image size affect website load period?
The larger the file size of an image, the longer it takes for the image to download and display on a user’s screen. This can leisurely down the loading period of web pages, which can negatively impact user encounter and search engine act. Therefore, it’s significant to optimize images by balancing standard and file size.
How can I reduce the file size of images without losing standard?
You can reduce the file size of images without losing standard by using lossless compression, which removes unnecessary data from the image file without affecting the image’s appearance. Tools like Adobe Photoshop or online image optimizers propose options for lossless compression.




Post Comment